🔙 May 2019
Due to a recent update from our removal of Jquery dependancy, this script is no longer functioning reliably. I’ll leave the script and instructions on this page as it may function with some individual tweaking. However, in some cases this workaround may not work.
-@jess
Let’s be honest. Each time you get a new lead notification email in your inbox, you probably feel like celebrating. And who wouldn’t? New leads means more potential business.
But sometimes we get so wrapped up in convincing people to sign-up that we forget about the post-click experience all together. The truth is, your new leads should be just as excited as you are. After all, they just signed up to receive something exciting from you… whether it be a special offer, newsletter, ebook, etc. To
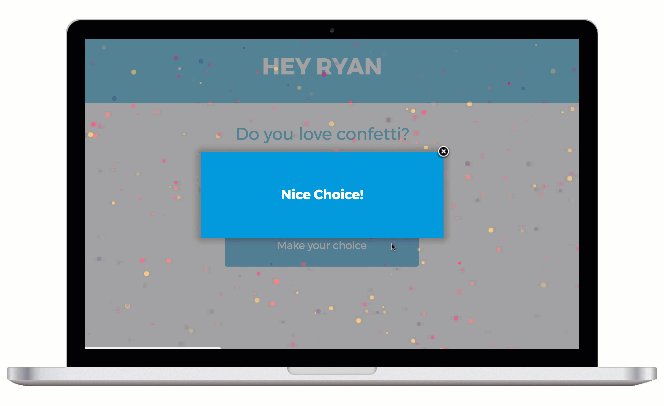
Here’s a super simple way to inject a little ‘celebration’ into your post-click experience. 🎉
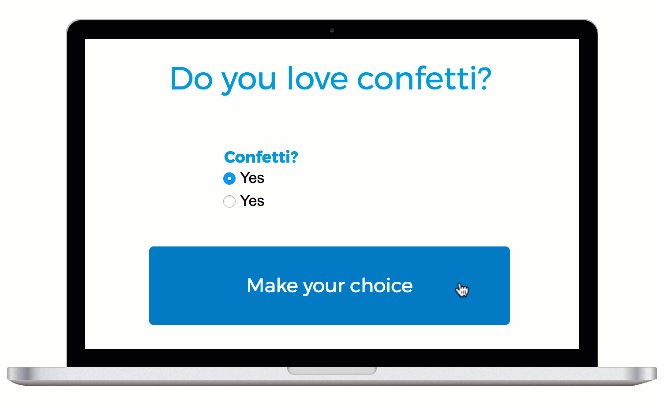
Check out the effect (built in Unbounce) here:
http://landingpage.noahmatsell.ca/confetti-confirmation/

How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Go grab the latest version of the javascript and CSS files here: https://gist.github.com/noahub/83733fae847d94e17e9835d5d4419109
Step 2.
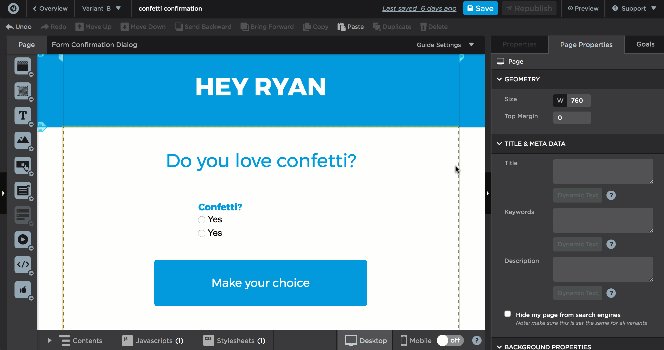
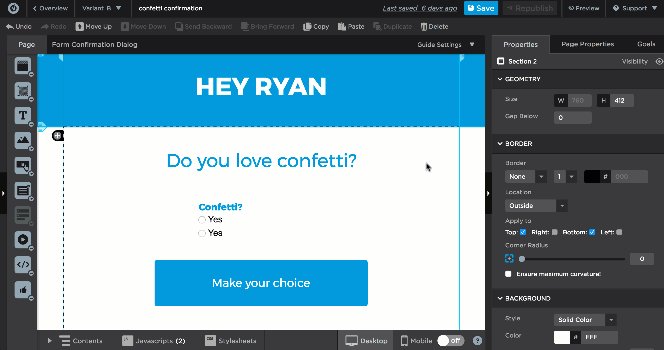
Create your landing page form and style the form confirmation dialog to your liking.
Step 3.
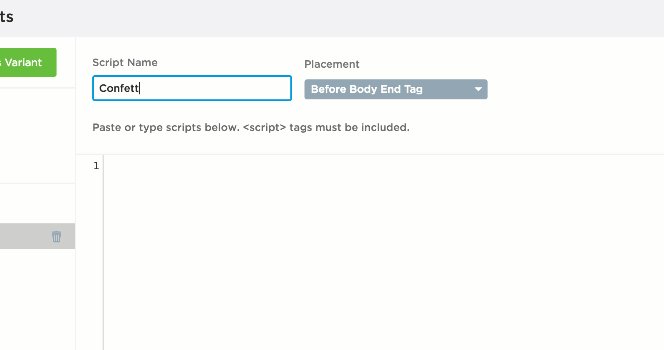
- Open the Javascripts console and click +Add New Javascript
- Name your new script Confetti [JS]
- Set the placement to Before Body End Tag
- Paste the script
1-confetti.jsinto the editor and click Save CodeStep 4.
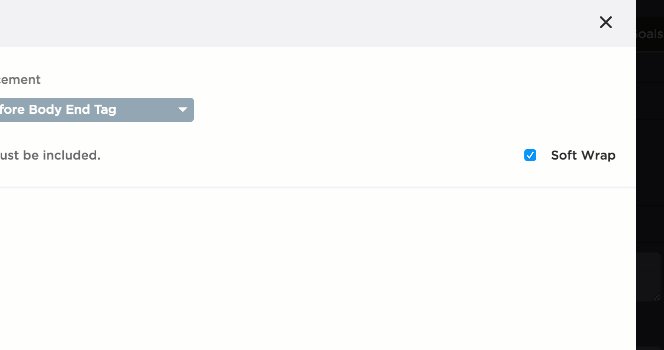
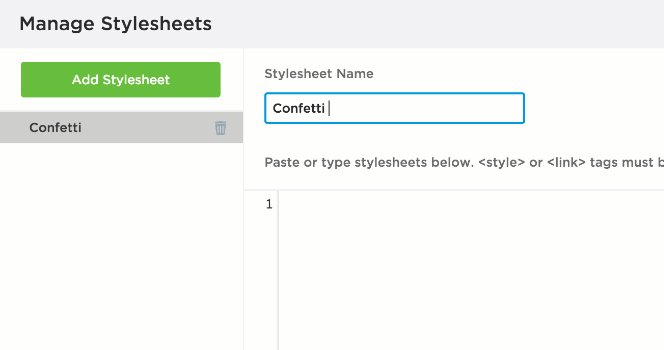
- Open your Stylesheets console and click +Add New Stylesheet
- Name your new stylesheet Confetti [CSS]
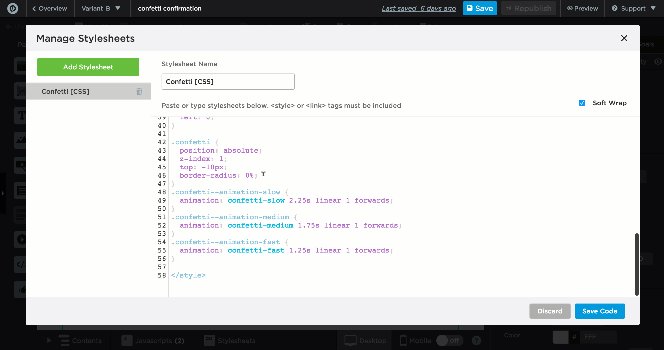
- Make sure Soft Wrap is selected
- Paste the CSS script
2-confetti.cssinto the editor and click Save CodeStep 5.
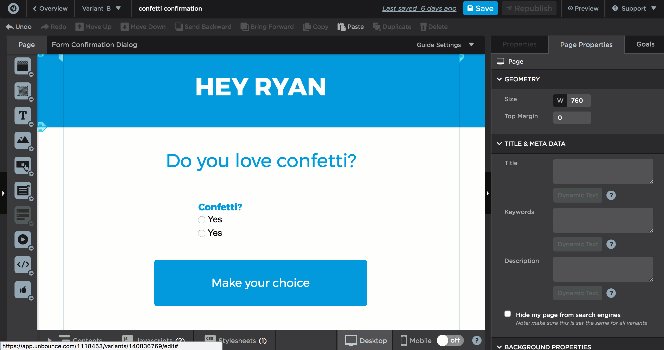
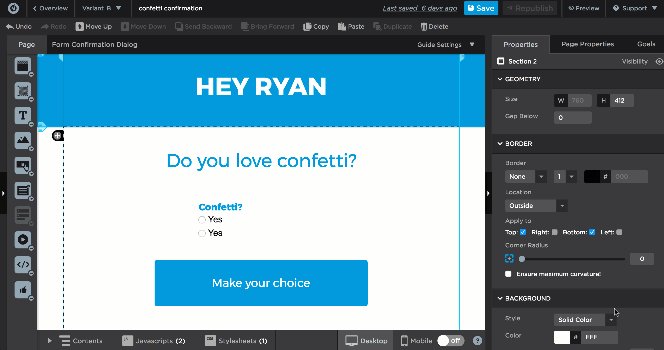
Save and Republish your landing page. Be sure to test out the published version of the page.
Step 6.
Celebrate. 🍾 🎊
That’s it!
If you want to play around in the code a bit, you can tweak a few things such as the colours to make the confetti more on-brand.
If you end up using this on your next landing page, be sure to come back and share with the Community! 🙂
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks